How to customise the styles in your online shop
26 June 2019
Intended audience: web developer
06 January 2022 - images and links updated to Bootstrap v5.1
01 November 2022 - Bootstrap links changed v5.2
02 August 2023 - FoodCommerce SASS files for Bootstrap v5.3.1 included
04 September 2023 - Bootstrap links changed to v5.3 and default FoodCommerce SASS files to Bootstrap v5.3.1. Links to additional SASS files for different Bootstrap versions removed.
04 December 2023 - latest Gulp-AutoPrefixer v9.0.0 does not compile, use version 8.0.0 instead.
25 January 2025 - latest Gulp-Sass v6.0.0 needs a compiler which Node-Sass doesn't have. Use Sass instead or go back to a previous version. See section 6 for more details.
Our latest FoodCommerce theme is built with Bootstrap v5 and this article is to show you how to customise it using Visual Studio Code (VS Code).
First you create a project in VS Code and then add in Bootstrap, Sass and Gulp. Once you have done this you can make your changes and build a new style sheet. You then replace the style sheet in your FoodCommerce theme with this new one.
Bootstrap “theming is now accomplished by Sass variables, Sass maps, and custom CSS” and how to do this is explained in detail at https://getbootstrap.com/docs/5.3/customize/sass/. Essentially though you modify the Bootstrap Sass variables and the custom FoodCommerce CSS in a files named bs-theme.SCSS and styles.SASS. From this you build files named bs-theme.CSS and styles.CSS and replace the files of the same names in your FoodCommerce theme.
Not sure what VS Code and Bootstrap are? See the bottom of this article. Otherwise let’s jump straight in…
Creating the project environment in VS Code
Download FoodCommerce_SCSS_files_for_Default_theme.zip from our support website. These are custom files you will need to add to your project.
Launch VS Code
Open a folder for your project
Click on File > Save workspace as… and give your workspace a name.
Install Gulp
Globally first to make sure versions don’t collide.
Click on Terminal > New Terminal and then type in:
npm rm --global gulp
(to remove old version)
And then:
npm install gulp -g
(to install latest version)Now install Gulp locally into the project
From the ZIP file add the file package.json to the root of your project. Open it. It should look like this:

Type into the terminal
npm install gulp –save-dev
Note that doing this updates the package.json file.
Install node-sass
npm install node-sass
24 January 2025 - the latest gulp-sass (v6.0.0) needs a compiler, which node-sass doesn't have. The options are to:
1) use gulp-sass v5.1.0, or
2) use the latest gulp-sass with sass instead of node-sass. Note you will get some warning about deprecations, but it will compile. Bootstrap will eventually sort this - see https://github.com/twbs/bootstrap/issues/40849Install gulp-sass
npm install gulp-sass –save-devInstall gulp-autoprefixer
npm install gulp-autoprefixer@8.0.0 –save-dev
4 December 2023 - latest version 9.0.0 does not compile, use v8.0.0 insteadInstall Bootstrap
npm install bootstrapOr if you need to specify an older version
npm install bootstrap@4.1.3
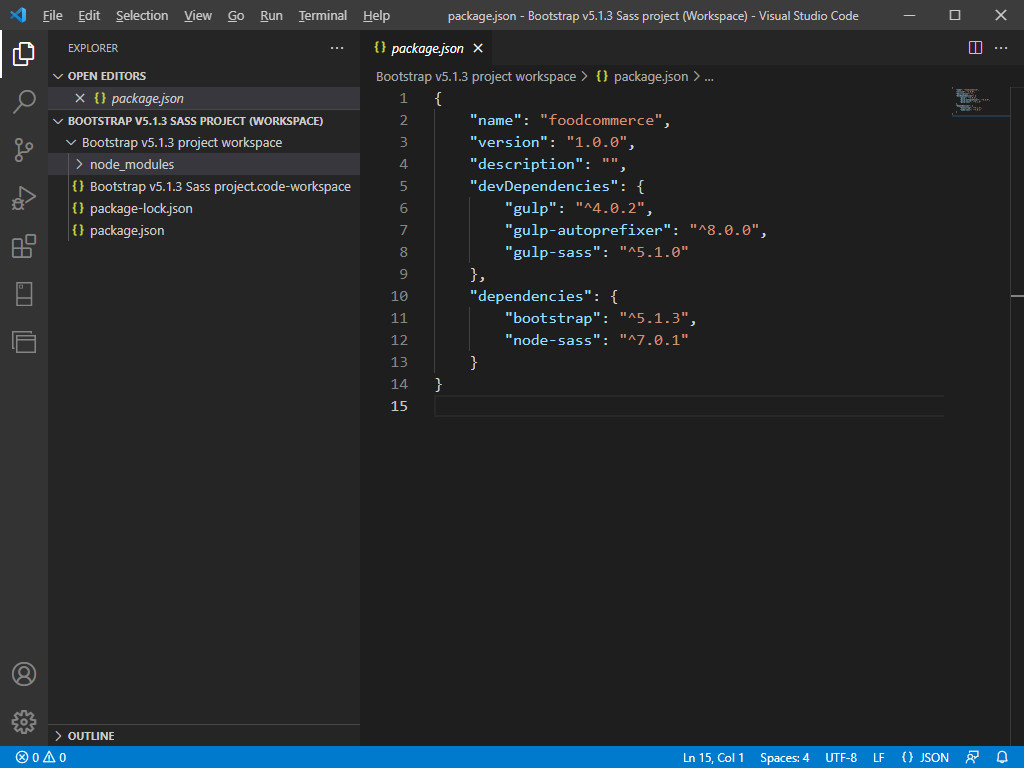
That's it for creating the project environment! Your package.json file should now look something like:

You can now close the terminal as you won’t be needing it any more.
Getting ready to build your CSS file with Sass
Create a new folder named "SCSS" and another one named "CSS"
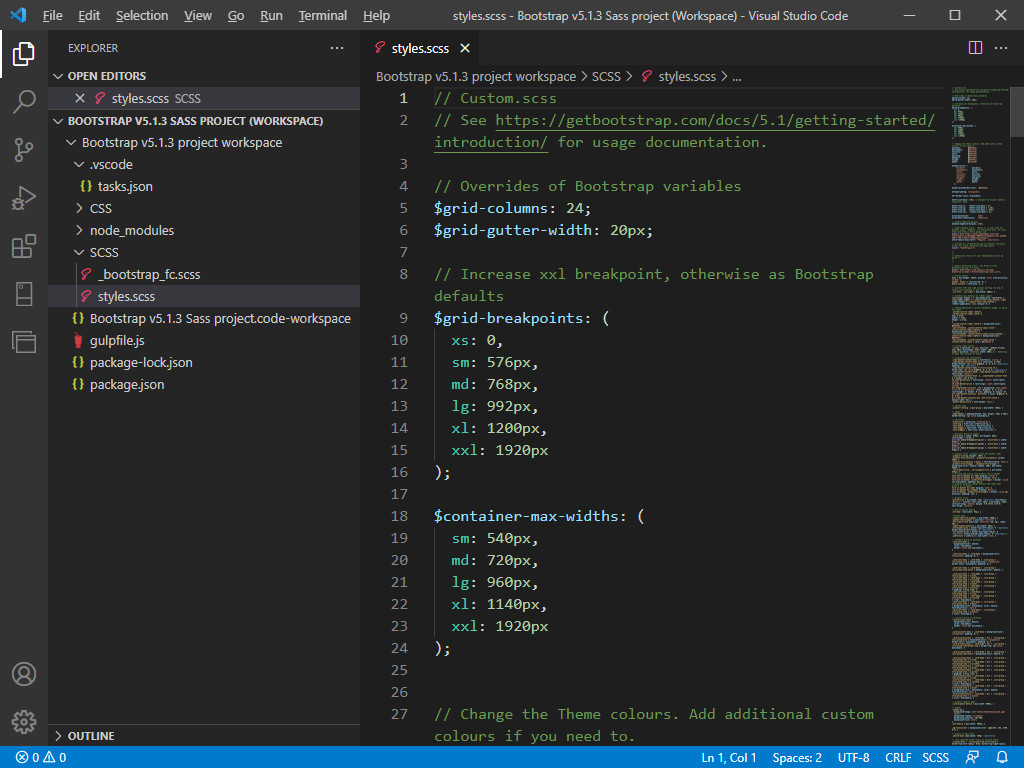
Put our bespoke SCSS files from our ZIP file in the SCSS folder.
-
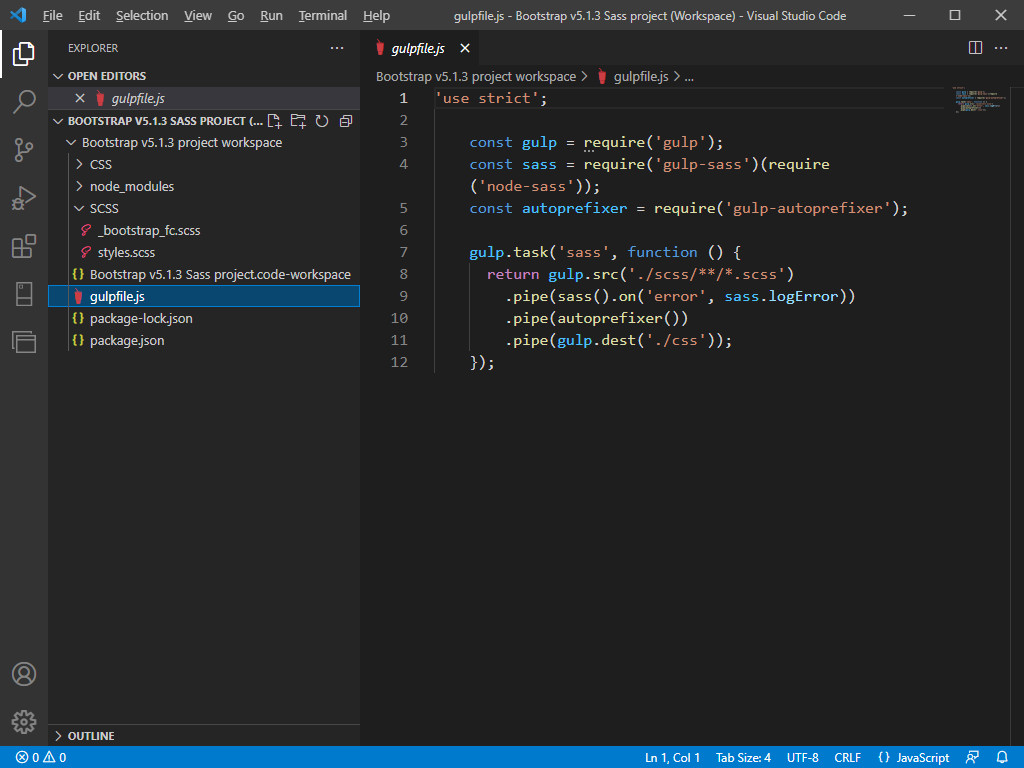
Put the gulpfile.js file in the root folder.

-
Configure build task
In the VS Code terminal menu click on "configure default build task" and then "gulp:sass".
A folder named ".vscode" will be created containing a file named task.json.
Building your CSS file
After making your changes to bs-theme.SCSS and styles.SCSS you run the task that creates the bs-theme.CSS and styles.CSS files by pressing ctrl+shift+B. Your new CSS files will be located in the CSS folder.

Updating your FoodCommerce theme
The bs-theme.CSS and styles.CSS files can be found in the “media and files” folder of the theme. Either rename or delete them and then upload the new bs-theme.CSS and styles.CSS files you have just created.
In the template part named 'page' increment the version number of the bs-theme.CSS and styles.CSS files.
Customising Bootstrap’s Sass variables
See https://getbootstrap.com/docs/5.3/customize/sass/.
About Bootstrap and VS Code
Bootstrap v5 is an open source toolkit for developing with HTML, CSS, and JS. They invite you to “build your entire app with our Sass variables...”, which is precisely what we did. There is lots of support on their website at https://getbootstrap.com/docs/5.3/getting-started/introduction/.
Microsoft Visual Studio Code is a free, open source, source code editor that runs on your desktop and is available for Windows, macOS and Linux. There is a lot of support on their website at https://code.visualstudio.com/docs. You can also download the app from there, or alternatively download and install it using Ninite (https://ninite.com).

Tony Fear